License Notice: You are welcome to use my poster as a template for your own work! Please give me credit for the template and make your poster available as a template as well. More formally: the poster is available under the Creative Commons Attribution-ShareAlike 3.0 Unported License.
I always found that there is a very large gap between a scientist’s idea of a “poster” and what everybody else refers to as a “poster”. To most scientists, a poster is a body of text, made more attractive by adding a few pictures here and there. To everybody else, a poster is a big beautiful image, possibly with a few captions. While most scientist realize the necessity of making their poster appealing to the audience, the (textual) content they are trying to communicate is formost in their mind, and so their posters look just like that: decorated text. Of course, focusing on the content is a good thing, but I feel there is something lacking in the average conference poster: The guiding visual design that ties everything together. The will to make the poster work as an image that looks cool.
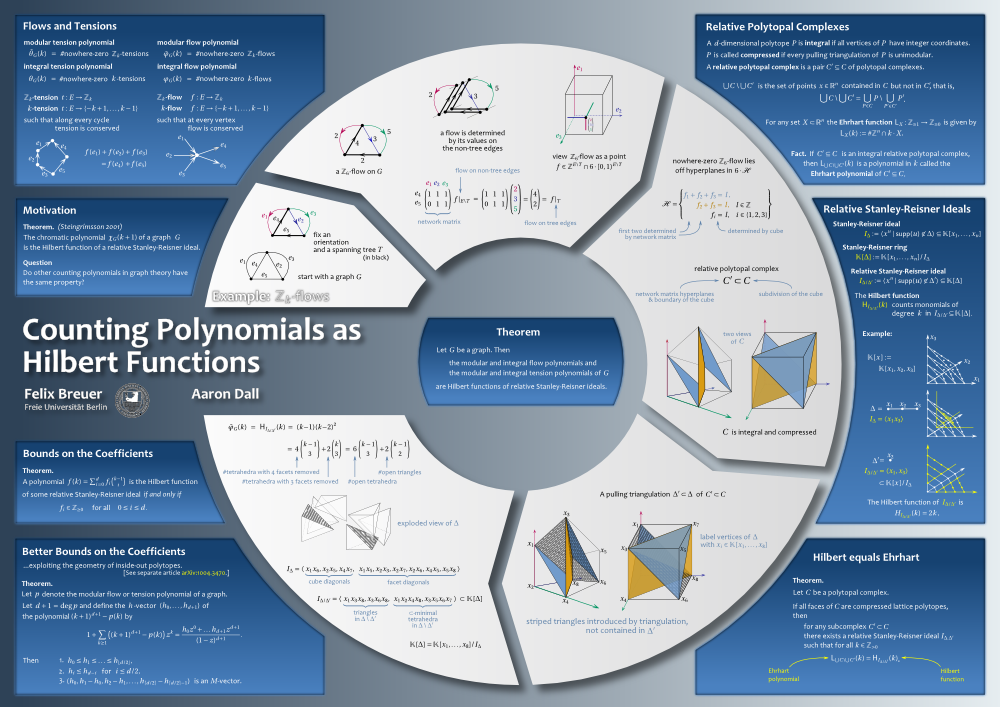
So, when Aaron Dall and I got the chance to present our paper Viewing counting polynomials as Hilbert functions via Ehrhart theory at the conference FPSAC 2010 and had to prepare a poster, I really wanted to try to close the gap between these two ideas of what a poster should be. After some experimentation and quite a few hours of work, this is what we came up with:

You can get the SVG file here, if you want to have a closer look and examine how it was done. Note that while some browsers will open this file directly, it will likely not render correctly. Most importantly, the filter effects (which are part of the SVG specification) will not show. You should rather open this file with Inkscape. Then it should render correctly, provided that you have the Candara font installed.
The poster was a success: It drew attention and at the same time, it was very useful as a means of explaining what our work was about. As most posters, it was not intended to be entirely self-explanatory. Rather its purpose was to convey a general idea and serve as a sheet full of statements and examples that I could point to, while explaining something in person. Especially the running example arranged around the central circle was a big help. As a result, I had lot of stimulating conversations about our paper and got people interested in our work.
On the aesthetic side, we got quite a number of compliments on the look of the poster. And it turned out that nobody found the look too playful. On the contrary, several people were curious to learn how we got the poster to look like this. That is what I want to explain below. But first, a few comments on the design, in retrospect.
Comment on the Design
Giving a lot of room to the example and arranging it in a circular fashion was a very good idea. However, the large arrows that were supposed to indicate the reading order of the example would not have been enough to guide the eye of the viewer without my explanations. For these arrows to have an effect, viewers were standing far to close to the poster while looking at it. The same holds for the main theorem in the center of the circle: the placement of this theorem alone was not sufficient to communicate that this was the main result. The instinct of most viewers was to follow the “three column layout” prevalent on most posters: start on the top left, read all the way down, move one column to the right and continue. I noticed this myself when viewing other posters: even when the text boxes on these posters were numbered, I instinctively followed the column layout instead of the numbering. My bottomline: Be creative with the look, but try to anticipate the habits of your audience. On the other hand: If you can walk people through your poster, (almost) everything is allowed.
Making Of
Just as most math presentations are prepared using LaTeX’s latex-beamer package, most posters are made with LaTeX as well. But as I wanted to experiment with the look of the poster, LaTeX was not an option. I am sure that you can do the most amazing things with, say, pstricks, but when experimenting with a visual design, the process of editing and compiling source code is just not the way for me. So we chose Inkscape, the vector graphics software I have come to rely on (even for most of my projector presentations).
Formulas
The first question is how we got the mathematical formulas into Inkscape. Generally, you have two options:
- Inkscape has an extension that renders TeX formulas (or any other TeX snippet) directly as SVG. It can be accessed via Extensions→Render→LaTeX formula and it is installed by default. Note, however, that it shows up in the menu only if you have the programs
latex,dvipsandpstoediton your path. Last time I checked, this extension had the limitation that you could not load additional LaTeX packages and as a consequence were stuck with Computer Modern fonts. However, the current version of the extension has this feature! The one drawback of this approach is that the SVG rendering backend of pstoedit is shareware and not open source. Supposedly, if you use the demo version of pstoedit the output gets distorted, but I did not notice this in my experiments. If you want to hack the Inkscape extension (or check if it is installed), the relevant files are calledeqtexsvg.inxandeqtexsvg.pywhich are located in theshare/extensionssubdirectory of your Inkscape installation. - Inkscape can import PDF. However, this feature does not import the text by rendering the individual glyphs as paths. Rather, it imports the text as Inkscape text objects, which destroys the original font. But there are other tools that can convert PDF to SVG while rendering the glyphs as paths. Not surprisingly, one such tool is called
pdf2svgand it works like a charm. You convert a given page of your PDF to SVG, import the SVG file into Inkscape, ungroup the resulting object and reuse any part of the page that takes your fancy for your poster. Of course this works even with PDF files you do not have the LaTeX source of.
For the poster, we took the second route. But since I have learned that the Inkscape extension supports additional packages by now, I would suggest to use the first option.
If you are a Windows user, here are a couple of notes about the packages you need to install. Of course you need a TeX distribution such as MiKTeX which includes latex and dvips. An installer for pstoedit can be found here. If you get an error, you will probably also have to install lxml in a version appropriate to the version of Python you are running. Do not forget to run the installer as adiministrator.
Update: Since I originally wrote this post I discovered another Inkscape plugin called textext that I find quite useful for working with formulas.
Fonts
I am not a big fan of Computer Modern fonts. I prefer a math font that is heavier, especially for use on a poster. In the end we settled on the Fourier font. As regards text fonts, we experimented with a few fonts, both serif and sans serif, and in the end were convinced of the conventional wisdom that, on a poster, sans serif fonts are easier to read. (Especially if your poster has enough details going on already.) However, TeX does not shine when it comes to sans serif fonts. None of the fonts available convinced us. In the end we chose to use the text capabilities of Inkscape for the text body font. This of course has the drawback that you have to align body text and formulas manually, which is cumbersome but did not take too much work. The benefit was that we could use the great Candara font.
I have since learned that you can also use TrueType fonts with TeX. I will definitely try this out sometime, but whether the effort of getting TeX to work with TrueType fonts is worth it, I cannot say yet.
Colors
Conventional conference posters often lack color. Color is a very important tool to tie all the elements in your poster together into a single image. When using colors for the background, one should generally refrain from using flat colors. A linear gradient can give your poster a lot of visual depth, even if it is subtle. We used gradients for all larger areas in the poster: the background, the boxes and even the wheel in the center.
Effects and Printing
Inkscape has a lot of great filter effects and we used them for great effect (no pun intended), by giving the boxes a subtle glow or making the title stand out using a drop shadow. Again this makes the poster stand out and, if used subtly, is not too distracting.
However, here is a word of warning about filter effects (which applies to some extend also to the use of transparency). Filter effects are part of the SVG standard, they are not a proprietary add-on of Inkscape. But they are not part of the PDF standard and they are not handled correctly by (most?) printers. So the only option Inkscape has when printing the poster is to rasterize these effects. Thus, when using these filters with text, e.g., when applying drop shadows, you have to make sure that the rasterization happens at a very high resolution, otherwise the text will not be smooth. This also has the side effect that the text will not appear as text (or as paths!) in the PDF.
The workaround we used is the following. We rendered our SVG file to PDF in two steps. First we rendered just the background, including the glowing boxes and the drop shadows of the text (!) to a bitmap at comparatively low resolution (150 dpi). Then we replaced the background in the SVG file by this bitmap and printed both the foreground and the bitmap background to PDF, without rasterizing filter effects. (In fact, there were no filter effects left in the document at this point.) This gives you crisp (vector) text in front of nicely-rendered filter effects, without letting the PDF file get unnecessarily large. However, this approach has two drawbacks. First, you cannot separate text from its drop shadow. Instead of simply applying the drop shadow filter to the text, we had to use two copies of the text. One copy (in the foreground) without any filters applied. And one copy in the background, to which we applied a customized version of the filter that renders only the drop shadow but not the text itself. The second drawback was that the printer for some reason messed up the colors of the background image, printing the background with too much contrast and too much saturation.
In the end, we had to resort to a much less sophisticated method to get our poster printed beautifully. We simply exported the entire poster as a bitmap. Rasterizting an A0 poster at 500 dpi gives you a bitmap of roughly 380 megapixels. The PNG file was just 27MB in size. But when printing this, we had to spool about 2GB of data — which promptly crashed the printing server and put a few sysadmins in panic. But in the end it printed.
Conclusion
Even though there is definitely room for improvement, I am happy with the process on the whole. We had to put in a lot of time, but as we did this for the first time, that was to be expected. One huge benefit of this method is that we got to experiment visually with the look of the poster. We could point to where we wanted a visual element to be and we did not have to go through the code-compile-debug-recompile-reload cycle over and over again. Also, we got to see the poster the whole time while working on it, instead of spending most of the time staring at a text editor.
Most importantly, the result is serious conference poster that nonetheless looks cool. My next poster I am going to do with Inkscape as well.